|
About Me
Professional and personal introduction
|
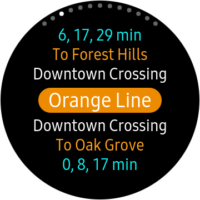
 Hi, I'm John Callerame. I'm a Senior Software Engineer based in the Boston area. Primarily, I do full-stack web application development. For the past seven plus years, I've been working at Liberty Mutual, mostly on the billing pages for their eService website. I have worked primarily on the client, but also have spent some time working on the services. We've rebuilt the entire old website using React, and are now working on a new iteration of the Billing Overview page, as well as working on new features throught the site. During this time I have also taken courses about AWS, and I earned Cloud Practitioner and AWS Certified Solutions Architect - Associate certificates. I also spent six months helping the Business Lines group at Liberty start to rebuild their website using React. I first started using a computer my parents bought for the family when I was five years old — an Atari 400 with a flat keyboard, a cartridge slot, and a cassette recorder for data storage. With the help of my parents I learned to write programs in BASIC. During my elementary and middle school years, I also learned to program in Logo, Pascal, and 6502 Assembler. Over the years while I was growing up, we replaced our Atari 400 with an Atari 1040ST, and then a Macintosh Plus and a PC clone (as they were known back then). In high school I took the few programming classes offered, learning C and Fortran programming on a VAX. At Tufts University, I studied Computer Science, learning about topics from user-interface programming to artificial intelligence, working mainly on Solaris and learning C++, Lisp, and Prolog along the way. In my career, I started off doing Perl scripting, and moved on to Java, Javascript, and Objective-C, with a smattering of Swift. I've made extensive use of a variety of SQL databases, as well as MongoDB. As far as frameworks are concerned, I developed for a few years in a Java-based application server called ATG Dynamo, and I've worked with Apache Struts on a project of my own. I did a six-month project using Meteor, and I've worked a little bit with Angular 2. For most of the last seven years, I've been rebuilding portions of Liberty Mutual's eService website using React, Redux, and Node.js. A few years ago, in my spare time, I created an HTML5 app for Samsung smartwatches which shows MBTA bus, subway, and commuter rail arrival time predictions. When I'm not programming, I enjoy sailing, riding my bike, playing pool, traveling, reading the Economist, and watching movies. |
|
Resume
Expertise, experience, and education
|
Follow this link to see my resume. |
|
Portfolio
Some projects I've worked on
|

Live Assist

Kickstart



|
|
Contact Info
My email address
|
You can contact me at  . .
|